Архангельский Михаил Александрович | МОУ лицей №2 г. Сердобск
Баканова Татьяна Николаевна | МОУ СОШ школа №10 г. Сердобска
Бесогонов Данила Сергеевич | МБОУ Гимназия №44 г. Пенза
Божьев Даниил Сергеевич | МБОУ СОШ №43 г. Пенза
Васичкин Иван Александрович | МБОУ "Лицей" р.п. Земетчино
Васичкин Михаил Александрович | МБОУ "Лицей" р.п. Земетчино
Волосунин Егор Вячеславович | МБОУ СОШ №66 им. Виктора Александровича Стукалова г. Пенза
Гайкалов Даниил Андреевич | МБОУ Гимназия №44 г. Пенза
Герасимов Максим Денисович | МБОУ лицей № 21 г. Кузнецка
Дудина Валерия Александровна | МОУ СОШ №4 г. Сердобск
Жарикова Василиса Ильинична | МАОУ СОШ №1 с.Бессоновка
Загреков Артём Александрович | МБОУ СОШ №3 р.п. Сосновоборск
Захарченко Матвей Максимович | МБОУ Гимназия №44 г. Пенза
Исхакова Ангелина Руслановна | МБОУ СОШ №2 им. А.Г. Малышкина
Касимов Иван Андреевич | ГБНОУ ПО «Губернский лицей»
Колесникова Татьяна Александровна | МОУ СОШ №4 г. Сердобска
Колос Максим Дмитриевич | МОУ «Финансово-экономический лицей №29 г. Пензы»
Коростелев Даниил Михайлович | МБОУ СОШ №1 им. К.Г.Мохова р.п. Башмаково
Куликова Алина Дмитриевна | Пензенский колледж информационных и промышленных технологий
Маковеев Илья Сергеевич | ГБНОУ ПО «Губернский лицей»
Межнякова Мария Юрьевна | ГБОУ ПО "Академический лицей №14"
Негодяев Глеб Александрович | МБОУ СШ №4 г. Нижний Ломов
Паксяев Алексей Дмитриевич | МБОУ СОШ №225 г. Заречный
Телеляев Виктор Алксеевич | МБОУ СОШ №1 р. п. Тамала
Терёхин Игорь Анатольевич | МБОУ СОШ с.Бессоновка
Филатова Ирина Валерьевна | МБОУ СОШ №1 им. К.Г.Мохова р.п. Башмаково
Чикунова Милана Александровна | МБОУ СОШ №2 им.А.Г.Малышкина р.п.Мокшан
Шлейников Максим Юрьевич | ГБНОУ ПО «Губернский лицей»
Юмин Кирилл Викторович | МБОУ СОШ с. Норовка
Ждем тебя, если ты уже программируешь или просто интересуешься любым направлением в IT. Мы подготовили три вебинара, которые помогут найти свой путь в этой сфере. Это бесплатно, просто пройди регистрацию.
И, конечно, приглашаем на смену, на которой соберутся 30 ребят из Пензы и Пензенской области, чтобы познакомиться с IT-компаниями, прокачать свои навыки и найти друзей и наставников.

- Frontend-разработчикТебе хотелось бы работать с пользовательскими интерфейсами сайтов и приложений, делать их удобными, интуитивными и визуально привлекательными.
- Backend-разработчикТебе хотелось бы погрузиться в код, разработку бизнес-логику веб-приложений, задавать алгоритм работы и обеспечивать выполнение пользовательских запросов.
- ДизайнерТебе нравится работа в графических редакторах и создание визуальных элементов, из которых можно создать большой проект - сайт, приложение, лендинг.
- 2d/3d-художник, иллюстраторТебе хотелось бы создавать персонажей и миры для них, отрисовывать и анимировать героев для игр и приложений.
- GameDevТебе интересно все, что связано с разработкой игр от идеи и механизма игры до отрисовки персонажей и создания интерфейса приложения.
- Программирование и ITТы только знакомишься с этой сферой и тебе интересно попробовать разное, чтобы построить свой собственный путь в IT
2 этап - Выполнение тестовых заданий 22 ноября 2024
Разработчики - тестирование 22 ноября в течение дня на нашем сайте
Дизайнеры, иллюстраторы - выполнение задания и загрузка результатов до 23.11 включительно
ПРОФИЛЬНОЙ ПРОГРАММЫ
- Дмитрий Торгашин
- Светлана Борисова
- Ирина Скорикова
- Ярослав Щеголихин
- Татьяна Михалёва
- Сергей Салюков
- Роберт Новиков
- Дмитрий Тихомиров
- Дмитрий Торгашин
- Светлана Борисова
- Ирина Скорикова
- Ярослав Щеголихин
- Татьяна Михалёва
- Сергей Салюков
- Роберт Новиков
- Дмитрий Тихомиров
- ПРАВИЛА УЧАСТИЯ В СМЕНЕ ЦЕНТРА «КЛЮЧЕВСКИЙ»1. Каждый участник и его законный представитель (родитель) обязаны ознакомиться с правилами пребывания и участия в Сменах Центра.
2. Каждый участник, приезжая на смену, обязан иметь при себе пакет документов:
- копию паспорта или свидетельства о рождении;
- копию сертификата о прививках;
- справку от участкового педиатра (форма 079У);
- справку об эпидемическом благополучии;
- копию медицинского страхового полиса;
3. Каждый участник, приезжая на смену, должен предоставить организаторам заполненные от руки Приложения официальным представителем (родителем) участника Смены, распечатанные на листе формата А4 (односторонняя печать, без дополнительных пометок и сторонней информации):
Приложение 2: Заявление о принятии на смену;
Приложение 3: Данные об участнике смены:
Приложение 4: Согласие на обработку персональных данных
Приложение 5: Заявление на самостоятельное передвижение после 20:00 (только для проживающих в г. Пенза)
Приложение 6: Заявление на окончание смены;
Информированное добровольное согласие на медицинское вмешательство
Согласие законного представителя (родителя) участника смены с Правилами участия в профильных сменах Центра “Ключевский”
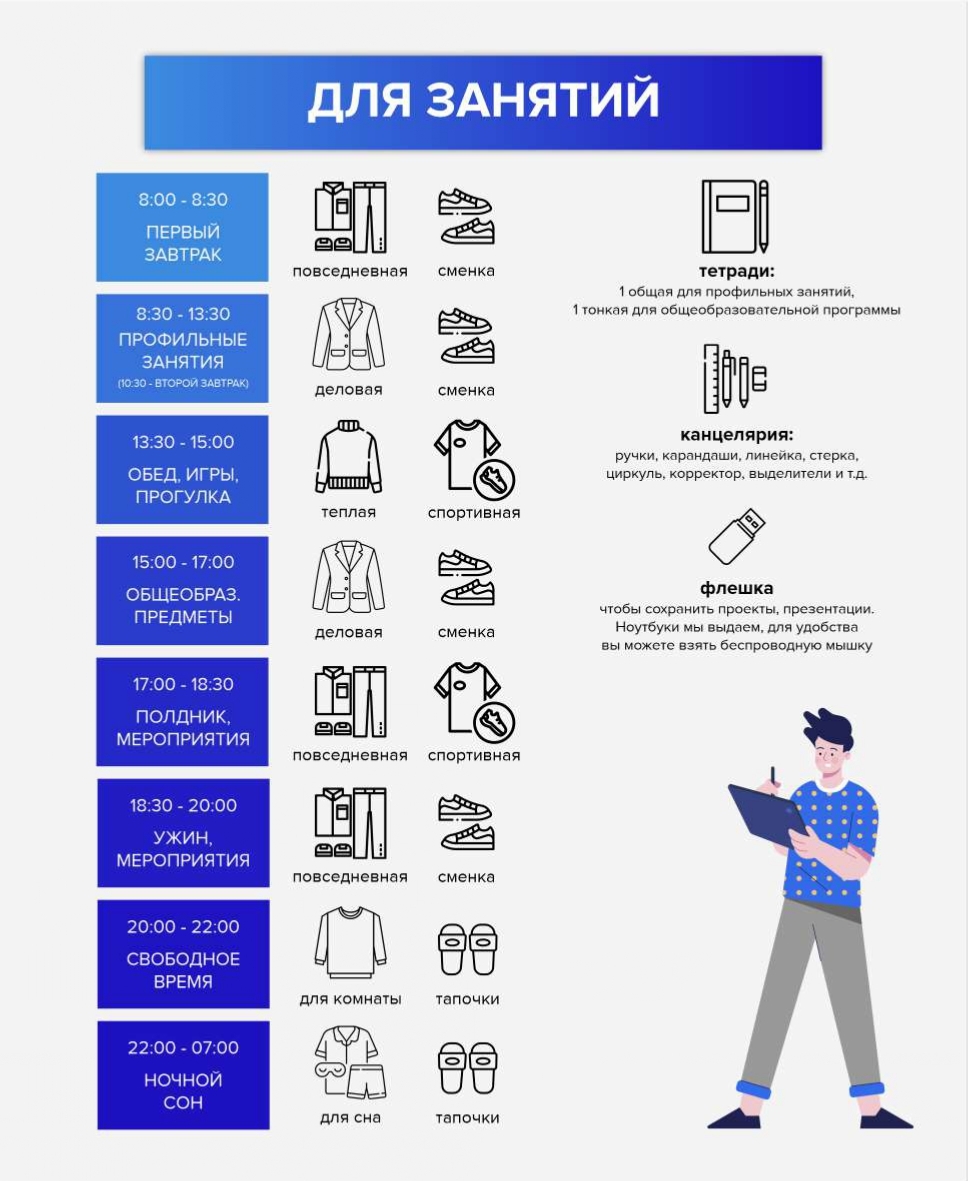
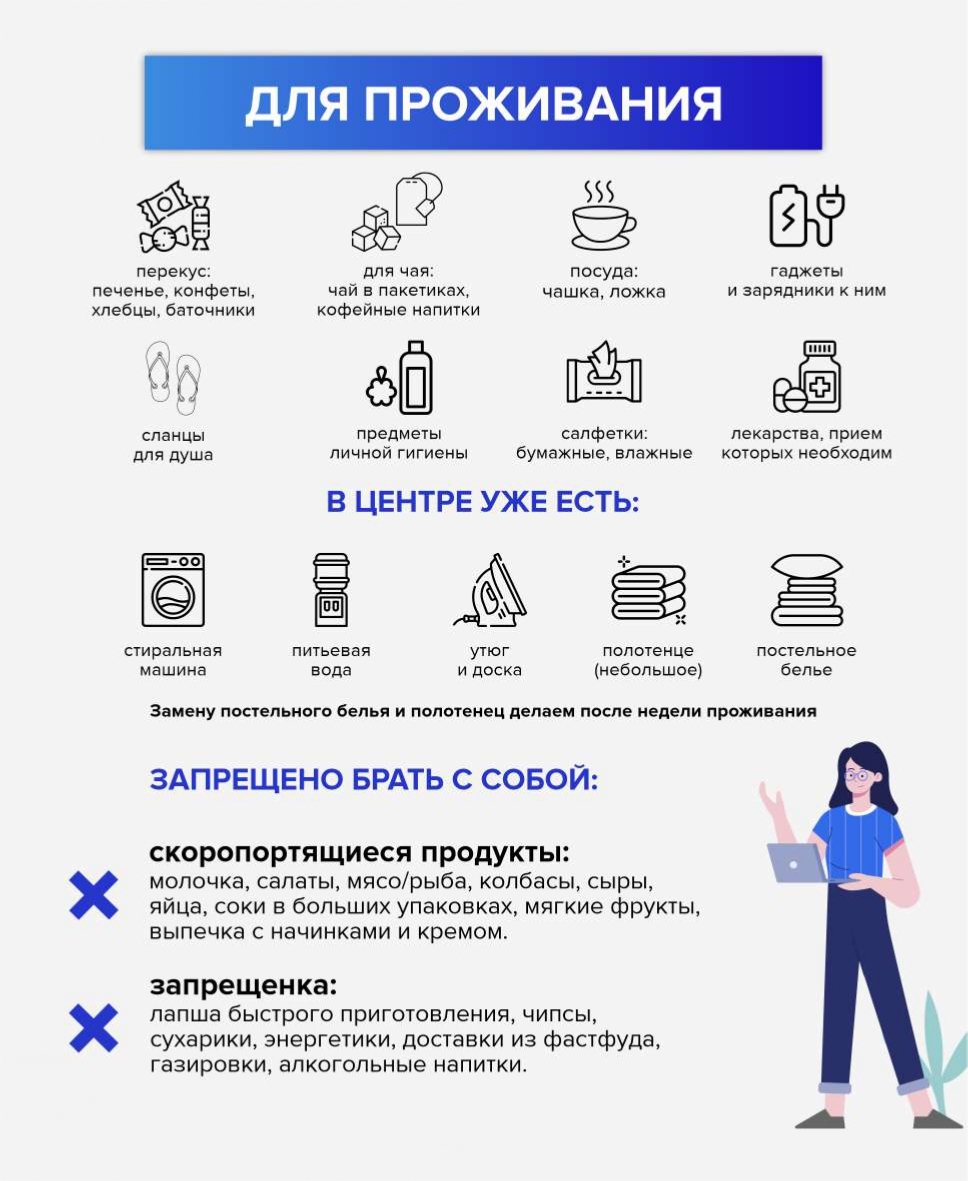
3. Каждый участник, приезжая на смену должен взять с собой вещи, за исключением запрещенных вещей и продуктов (файл-шпаргалку скачивайте ниже).
4. Каждый участник должен сообщить организаторам номер Сертификата ПФДО при онлайн-регистрации и при заезде на смену.




Сертификат дает возможность каждому ребенку бесплатно обучаться в организациях, которые прошли проверку и предоставляют качественные образовательные услуги.
Часто номер сертификата сообщают в школе, где обучается ребенок. Получить сертификат или восстановить номер можно на сайте https://58.pfdo.ru/app
- Подай заявкуЗаполни анкету. Обязательно проверь адрес электронной почты – на неё будут приходить важные письма.1/4
ТЕСТИРОВАНИЕ
Шаг 1.
Перейдите по кнопке «Пройти тестирование». Вы попадете на сайт, где нужно пройти авторизацию через ВК
или e-mail.
Шаг 2.
На сайте в разделе «Участник» выберите приоритетный кейс, над которым бы хотели поработать во время смены. При заполнении анкеты у вас будет возможность выбрать второй (запасной) проект.
Подробнее о проектах рассказали на вебинаре, запись доступна по ссылке:
Шаг 3.
Заполните анкету и пройдите тестирования по стекам. Вы можете ответить на вопросы только по одному стеку или по всем. Оценивается правильность ответов и скорость прохождения тестирования. Будьте внимательны.
После заполнения теста нажмите «Завершить тестирование». После этого изменить ответы нельзя.
Шаг 4.
После того, как вы завершили тестирования, ваша работа отправилась на проверку. Сайт можно закрывать.
Шаг 5.
Не забудьте заполнить ответы на вопросы и прикрепить портфолио, если не сделали этого ранее.
ТВОРЧЕСКОЕ ЗАДАНИЕ ДЛЯ ДИЗАЙНЕРОВ/ХУДОЖНИКОВ
Разработка интерфейса мобильного приложения для IT-сообщества
Цель: Оценить ваши навыки в проектировании пользовательских интерфейсов, креативность и понимание потребностей целевой аудитории.
Описание задания:
Контекст: Разработайте интерфейс для мобильного приложения, которое служит платформой для общения и обмена знаниями среди участников IT-сообщества. Приложение должно включать следующие функции: Лента новостей и статей
Создайте макеты для следующих экранов:
·Экран приветствия (Welcome Screen)
·Главная лента новостей
·Экран обсуждений/форума
·Экран создания мероприятия
·Профиль пользователя
Цветовая палитра и стиль: соответствует стилю ассоциации SECON (смотрите цвета сайта).
Формат представления: Для выполнения задания используйте любой доступный графический редактор, сохраните макеты в формате PDF или JPEG. Включите краткое описание вашего подхода к дизайну каждого экрана, объясняя выбор цветовой палитры, шрифтов и элементов интерфейса.
Критерии оценки:
·Креативность: Оригинальность и привлекательность дизайна.
·Юзабилити: Удобство использования интерфейса, логичность навигации.
·Визуальная эстетика: Гармония цветовой палитры, шрифтов и элементов.
·Техническое исполнение: Чистота макетов, соблюдение стандартов проектирования.
Дополнительные рекомендации:
·Ознакомьтесь с примерами успешных приложений для IT-сообществ.
·При разработке учитывайте принципы доступности (Accessibility).
Результат: Загрузите проект на облачное хранилище (например Яндекс Диск) и прикрепите ссылку в форму. Не забудьте проверить доступ по ссылке.
Загрузите дополнительно свое портфолио и ответьте на несколько вопросов, если не делали этого ранее.
- Получи приглашениеМы свяжемся с тобой по телефону, отправим письмо на электронную почту и опубликуем список участников.3/4
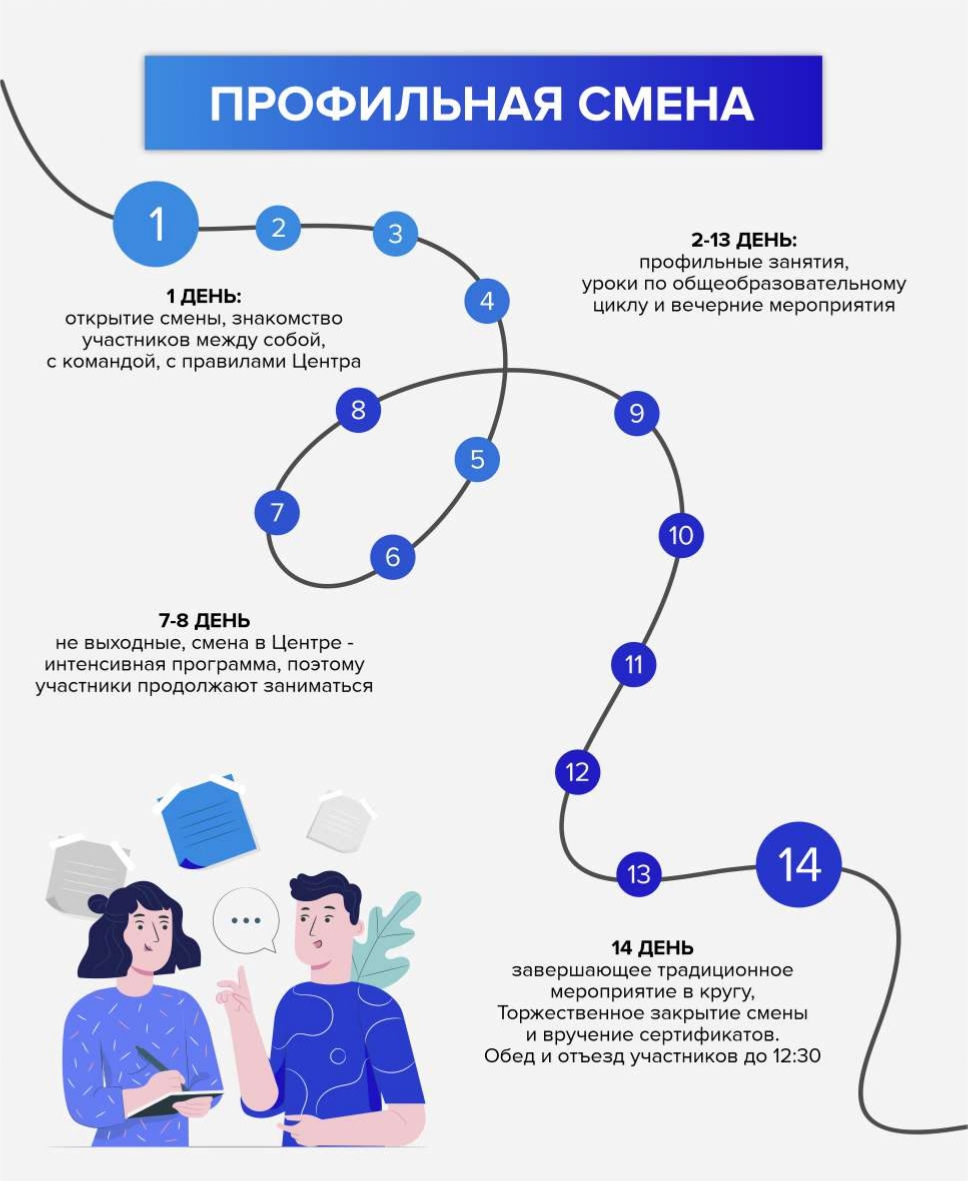
- Участвуй в сменес 1 декабря по 14 декабря в Губернском лицее.4/4